
이번 주 일요일에 시험이 있는 관계로 주말 이후 몰아서 올릴 예정
04.19
JAVA 비대면 수업 날ㅎㅎ
이 날은 심화 문제만 5~6개 풀은 날이라
(달팽이.. 잊지 않겠다..🤦♀)
과제 카테고리에 올릴 예정!
04.20
Python 수업 날!
사실 오늘은 26일이고 어제 시험을 본 뒤에 몰아서 올리는 중인데
수업 들을 때도 느꼈지만
이 날 수업이 정처기 시험에 정말 많은 도움이 됐다.
특히 외우고 이해할게 많던 OSI 7계층부분을 수업 때 다뤄주셔서
훨씬 이해가 잘되었고, 공부시간을 단축할 수 있었다.
무엇보다 수업 때 MAC 주소, IP주소, ARP 등을 배웠는데
시험 때 RARP문제가 1번으로 나왔다🥳
사실
학원 다니느라 바빴다는 핑계로
짧은 기간에 실기시험을 준비했는데
(정처기 5일의 전사 ㅎ;;)
합격한다면 10%는 진짜 파이썬 수업 덕분이다ㅠㅠ
(tmi. 가채점 결과로는 아슬아슬하게 합격이다만,,
혹시 모를 기호 실수가 있을 수도 있기에
6월 2일까지 맘 졸일 예정..)
04.20(Tue.)
TCP/IP - 주고 받는
UDP - 받고 안주는
OSI 7계층- (물데네전표세응)
물리계층(1계층)
실제 장치들을 연결하기 위해 필요한 기계적, 전기적, 물리적 세부사항
기계적 구조와 전기적 특성을 정의한다
ex) 랜선, 허브, 리피터
데이터 링크 계층(2계층)
두 지점 간의 오류 제어와 흐름제어를 수행하며 서로 신뢰성 있는 데이터 전송을 보장하기 위한 계층
두 지점간의 통신을 위해서 MAC주소 사용
일반적인 프로토콜은 이더넷이며, 대표 장비로는 스위치, 브리지 등이 있다.
네트워크 계층(3계층)
인터넷 상에서 경로를 찾아주는 역할을 하는 계층
라우팅(공유기:라우터),흐름제어,세그멘테이션, 오류제어를 수행
찾는 과정에서 전송계층(4계층)이 요구하는 서비스 품질(QoS)제공하기 위해 기능적, 절차적 수단을 제공한다.
IP,ICMP,OSPF,RIP 등의 프로토콜(통신규약,법규)이 사용된다.
전송계층(4계층)
사용자끼리 신뢰성 있는 데이터를 주고받기위해 아래 순서대로 행동을 함
1. 전송되는 패킷에 순번부여
2. 패킷이 전달되도록 제어
3. 전송 실패한 패킷들을 재전송
또한 특정 연결의 정상 여부를 점검하고, 연결상태를 관리한다.
TCP,UDP,SSL,TLS가 여기에 포함
세션 계층(5계층)
응용프로그램 간 세션을 형성하고 관리한다.
표현계층(6계층)에서 2개 이상의 요소 간 통신을 가능하게 하며, 통신동기화와 데이터 교환 관리를 한다.
표현 계층(6계층)
전달되는 코드 간의 번역을 담당한다
데이터의 형식상 차이, 암호, 압축 등 담당하여 수행한다.
EBCDIC로 인코딩된 문서파일을 아스키코드로 인코딩된 파일로바꿔주는 것도 표현 계층의 몫이다.
응용 계층(7계층)
사용자나 응용프로그램사이에 데이터 교환을 가능하게 하는 계층
HTTP / FRP(?) 터미널 /메일프로그램 등이 있다.
TCP/IP 4 Layer
네트워크 엑세스
인터넷 계층
전송 계층
응용 계층
PCM방식
아날로그 신호를 표본화 -> 양자화->부호화의 단계를 거쳐 디지탈신호로 바꿔준다.
프로토콜
인터넷으로 인해 네트워크 간의 동일한 통신규약(프로토콜)을 사용해야할 필요성이 생김
주소
1.MAC주소
물리적 주소 48bit로 되어있고 각 장비들은 정확한 통신을 위해 네트워크 상에서 서로구분되어야함
2.IP주소
논리적 주소 32bit로 구성되어있고 TCP/IP 프로토콜을 사용하는 네트워크에서는 IP 주소를 사용하여 통신한다.
3.LAN(근거리 통신망)
비교적 가까운 지역에 한정된 통신망
(컴퓨터,프린터,팩스,단말기 등 기타 네트워크 장비들을 연결)
많은 사용자가 단일매체로 지연없이 데이터 주고받기 가능
ARP
네트워크 계층 주소와 링크 계층
AM : Amplitude Modulation
무선전파가 지상위로 올라가서 반사 혹은 굴절되어 지상으로 내려오는 장거리 무선통신
FM : Frequency Modulation
직진성, 단거리 무선통신
04.21
즐겁지만 가끔 애먹는 HTML CSS 수업~!🤣
몰아서 올리는 중인데
이 날 배운 게 평소보다 많아 보인다면
나의 착각이겠지..
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 연습</title>
<style>
body{
background-color: cadetblue;
}
h1{
background-color: white;
}
p h1{
background-color: thistle;
border-style: dotted;
}
#first{
background-color: yellowgreen;
}
.second{
background-color: tomato;
}
</style>
</head>
<body>
<h1>CSS 연습하기</h1>
<p id="first">
Aute laborum ut adipisicing et excepteur amet anim incididunt consectetur.
Velit sunt commodo quis reprehenderit.
Velit ad nostrud enim est voluptate do veniam culpa elit officia velit cupidatat officia. </p>
<p id="first">Aliquip id reprehenderit laboris dolore Lorem ad sit. Mollit proident minim adipisicing labore qui aute cillum cillum dolor pariatur nostrud amet.
Ea minim quis non est commodo consectetur tempor qui dolor nisi. Velit commodo sint laborum aute amet id magna nulla nulla.</p>
<p class="second">
Sint dolor occaecat incididunt mollit enim sint. Ullamco sint consequat quis do anim fugiat elit proident culpa pariatur est.
Aliqua nostrud anim nulla ipsum proident Lorem qui minim.Tempor in sunt cupidatat cupidatat enim ad anim.
</p>
<p class ="second"> Duis duis minim elit tempor in et. Labore eu adipisicing in excepteur anim occaecat do adipisicing magna laborum non deserunt exercitation excepteur.
Ullamco sint enim consequat est nostrud nisi elit ullamco laborum eiusmod tempor.
</p>
</body>
</html>
보기 > 명령 팔레트 > Lorem Ipsum을 이용하여
무언가 있어 보이는 문단을 만들어주었다.
그리고 id와 class를 주어 css도 적용해보았다.
색상 선택을 너무 강렬하게 하여
예시 화면은 스킵ㅎ
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 연습하기2</title>
<link rel="stylesheet" href="style.css">
<style>
#container{
width: 500px;
border : 1px solid black;
padding : 10px;
margin : 10px auto;
}
</style>
</head>
<body>
<div id="container">
<h1 class="accent bg">Lorem ipsum</h1><!--클래스 동시 사용-->
<p>Ea sint adipisicing <span class="accent">laborum elit</span> est incididunt quis laborum elit laborum non eu.</p>
<p class="bg">Aliquip deserunt aute occaecat eu magna exercitation anim irure ex laboris nostrud.</p>
</div>
</body>
</html>h1{
background-color: antiquewhite;
color : rgb(255,170,170);
padding: 10px;
}
p{font-style: italic;}
.accent{
border : 1px solid red;
padding: 5px;
}
.bg{
background-color: paleturquoise;
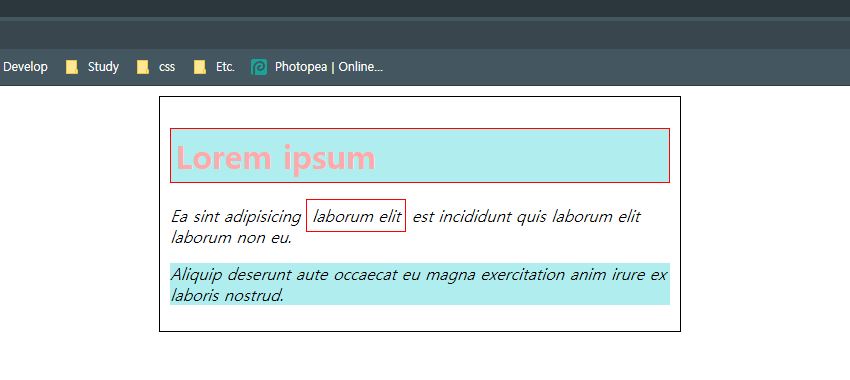
}div와 class를 동시 사용하는 예제

<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 연습하기</title>
<style>
#container{
width: 600px;
margin: 20px;
}
h1{
background-color: blue;
color : white;
}
.first{
font : bold;
color: red;
}
</style>
</head>
<body>
<div id="container"><!--큰 div는 주로id 안에는 class를 사용함-->
<h1>탐라국 입춘굿</h1>
<p>제주도의 문화축제 중에서 유일하게 <span class="first">탐라 시대부터 내려온 축제이다.</span></p>
<p>제주에서 입춘은 새철<sup>(제주어,샛절)</sup> 드는 날이라 한다.<br>
하늘의 1만 8000신이 지상으로 내려와 새해 일들을 시작하는 때다.</p>
<p style="text-decoration:underline;">글자의 선을 그리자</p>
<p style="text-decoration:overline;">글자의 선을 그리자</p>
<p style="text-decoration:line-through;">글자의 선을 그리자</p>
<p style="text-decoration:none;">글자의 선을 그리자</p>
</div>
</body>
</html>
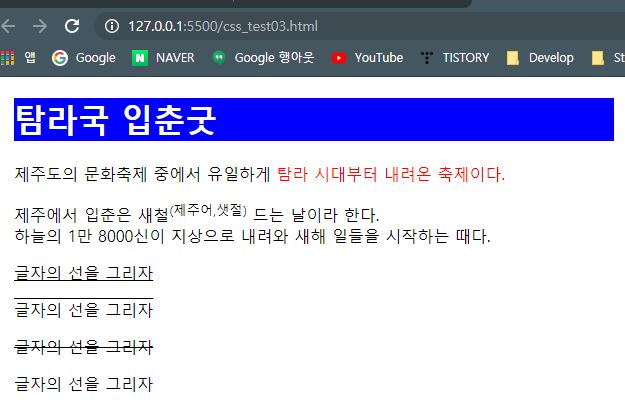
연습이다 보니 결과는 처참하지만
text-decoration에 있는 선들 연습과
처음 사용해본 <sup>!!

<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그림자</title>
<style>
h1{font-size : 70px;}
.shadow1{
color : red;
text-shadow: 1px 1px black;/*가로 세로 그림자색*/
text-transform: capitalize;/*첫글자 대문자됨*/
}
.shadow2{
text-shadow:5px 5px 3px orange;/*가로 세로 번짐의 정도(숫자가 클수록 많이 번짐) 그림자색*/
text-transform: lowercase;/*대문자->소문자가됨*/
letter-spacing: 50%;/*간격*/
}
.shadow3{
color:white;
text-shadow: 7px -7px 20px black;
}
</style>
</head>
<body>
<h1 class="shadow1">html</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">자바스크립트</h1>
</body>
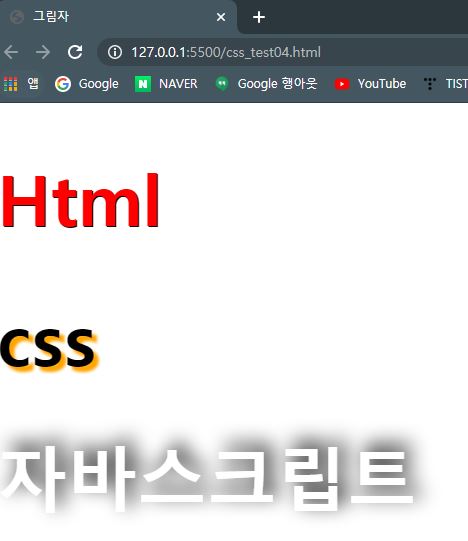
</html>text-shadow를 이용하여
글자에 그림자를 주는 연습을 했다.
그 외에도 text-transform, letter-spacing도 사용해보았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트</title>
<style>
.book1{
list-style-image: url('book1.jpg');
}
.book2{
list-style-type: upper-roman;
}
</style>
</head>
<body>
<h1>도서 시리즈</h1>
<ul class="book1">
<li>컴퓨터</li>
<li>엑셀</li>
<li>웹디자인</li>
<li>프론트엔드</li>
</ul>
<ol class="book2">
<li>컴퓨터</li>
<li>엑셀</li>
<li>웹디자인</li>
<li>프론트엔드</li>
</ol>
</body>
</html>
list style 연습
로마문자와 아이콘 이미지로 리스트를 만들어보았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴만들기</title>
<style>
a{
text-decoration: none;
}
a:hover{
text-decoration: underline;
color: red;
font-size : 25px;
}
nav{
width: 300px;
}
.book1{
list-style-type: none;
}
li{
border :1px solid gray;
padding: 20px;
margin: 5px;
}
</style>
</head>
<body>
<nav>
<ul class="book1">
<li><a href="https://www.naver.com">회사소개</a></li>
<li><a href="https://www.naver.com">도서</a></li>
<li><a href="https://www.naver.com">자료실</a></li>
<li><a href="https://www.naver.com">동영상강의</a></li>
</ul>
</nav>
</body>
</html><nav> 내비게이션 바 및 hover 연습
hover가 된 모습을 찍고 싶었는데
그러려면 움짤을 찍어야 해서
예제 사진은 아쉽게도 스킵!
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 연습</title>
</head>
<body>
<h1>자기소개서 작성</h1>
<hr>
<form>
이름 : <input type="text" value=""><br>
암호 : <input type="password" value="" maxlength="4"><br>
자소서 : <textarea name="" id="" cols="30" rows="10">이곳에 자기소개 해주세요</textarea>
<hr>
<h3>가보고 싶은 곳</h3>
나라 : <input type="text" list="country"><br>
<datalist id="country"><!--이름이 위 리스트와 같아야함-->
<option value="가나"></option>
<option value="미국"></option>
<option value="영국"></option>
<option value="스위스"></option>
<option value="브라질"></option>
</datalist>
보고싶은 곳 : <select name="" id="">
<option vlaue="">산</option>
<option vlaue="">바다</option>
</select>
submit버튼 <input type="submit" value="전송1">
<button type="submit">전송2</button><br>
reset버튼 <input type="reset" value="리셋1">
<button type="reset">리셋2</button><br>
이미지버튼 <input type="image" src="heart.png" alt="이미지버튼">
<button type="button">
<img src="heart.png" alt="이미지버튼">
</button>
<br>
<h1>< ></h1>
<!--특수문자 <>쓸 때 이렇게 써줌. 그냥 <> 이걸로쓰면 인코딩상에서 오류가 날 수도 있음-->
<input type="color"><br>
지속시간 (0.0~10.0시간):
<input type="number" min="0.0" max="10.0" step="0.5"><br><br>
온도설정:10°<input type="range" min="10" max="30" list="temperatures">30°
<datalist id="temperatures">
<option value="12" label="Low"></option>
<option value="20" label="Medium"></option>
<option value="28" label="High"></option>
</datalist>
<br>
이메일 주소 : <input type="email" placeholder="id@host"><br>
홈페이지 : <input type="url" placeholder="http//"><br>
전화번호 <input type="tel" placeholder="010-1234-5678"><br>
<input type="submit" vlaue="확인"><br><br>
<hr>
검색어 : <input type="search" placeholder="검색어">
<input type="button" value="검색">
</form>
</body>
</html>
이미지 버튼
input number type에서 min, max, step
datalist
placeholder
등 이것저것 다 연습해본 페이지
그래서 그런지... 예제 화면이 장난 아니다🤦♀


<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>라디오 버튼 만들기</title>
</head>
<body>
<h3>먹고 싶은 것 하나만 선택</h3>
<hr>
<form>
<input type="radio" name="china" value="1">
짜장면<img src="food1.jpg" alt="짜장면"><br>
<input type="radio" name="china" value="2" checked>
짬뽕<img src="food2.jpg" alt="짬뽕"><br>
<input type="radio" name="china" vlaue="3">
탕수육<img src="food3.jpg" alt="탕수육">
</form>
</body>
</html>라디오 버튼과 checked 연습

앗.. 배고프다;
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 연습2</title>
<style>
ul{
list-style-type: none;
}
li{
line-height: 30px;
}
#box1{
border: 1px solid;
width: 40%;
padding: 40px;
margin: 20px auto;
}
h1, p{
text-align: center;
}
</style>
</head>
<body>
<div id="box1">
<h1>프런트엔드 개발자 지원서</h1>
<hr>
<p>HTML, CSS, Javascript에 대한 기술적 이해와 경험이 있는 분을 찾습니다.</p>
<form>
<h5>개인정보</h5>
<ul>
<li>
<label for="sname">이름</label> <input type="text" placeholder="공백없이 입력하세요" autofocus>
</li>
<li>
<label for="sname">연락처</label><input type="number">
</li>
</ul>
<h5>지원분야</h5>
<ul>
<li>
<label><input type="radio" name="develop" value="1">웹 퍼블리싱</label>
</li>
<li>
<label><input type="radio" name="develop" value="2">웹 애플리케이션 개발</label>
</li>
<li>
<label><input type="radio" name="develop" value="3">개발 환경 개선</label>
</li>
</ul>
<label><h5>지원동기</h5>
<textarea name="" id="" cols="70" rows="5" placeholder="본사 지원 동기를 간략히 써 주세요"></textarea>
</label>
<div>
<input type="submit" value="접수하기">
<input type="reset" value="다시쓰기">
</div>
</form>
</div>
</body>
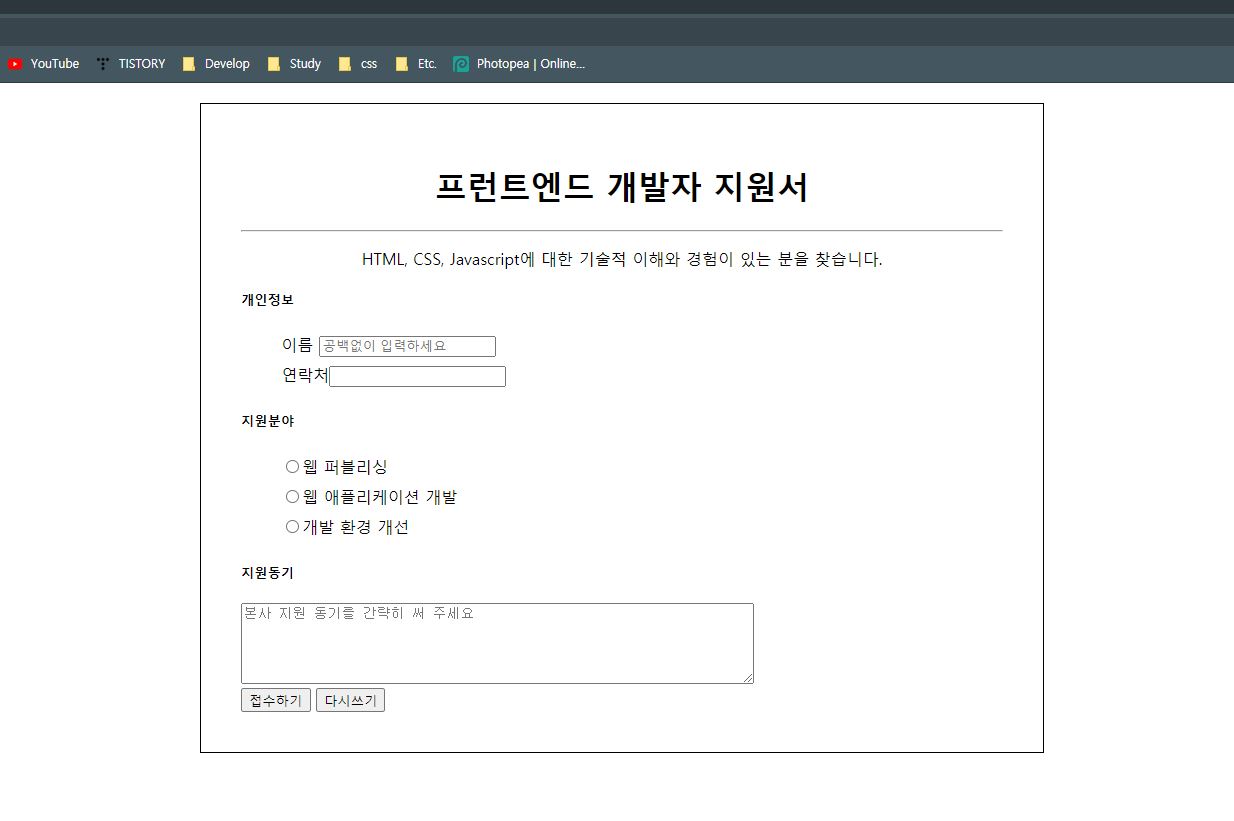
</html>배운 것들을 모아 지원서 만들기

<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제4</title>
<style>
#container2{
border: 1px solid gray;
width : 640px;
text-align: center;
font-weight: bold;
}
h1{
background-color: black;
color: white;
font-size: 12px;
text-align: left;
padding: 8px;
margin: 0;
}
h2{
color : red;
}
span{
color:blue;
}
.mini{
font-size: 5px;
}
</style>
</head>
<body>
<div id="container1">
<img src="top.jpg" alt="사과이미지">
<div id="container2">
<h1>확인하세요</h1>
<h2>주문 및 배송</h2>
<p><span>오후 2시 이전</span>주문건은 당일 발송합니다<br>
2시 이후 주문건은 다음날 발송합니다(주말제외)</p>
<hr>
<h2>교환 및 환불</h2>
<p>불만족시 <span>100% 환불해</span> 드립니다<br>
고객센터로 전화주세요</p>
<hr>
<h2>고객 센터</h2>
<p>0000 - 0000</p>
<p class="mini">상담시간 : 오전 9시~ 오후6시(토/일, 공휴일 휴무)</p>
</div>
</div>
</body>
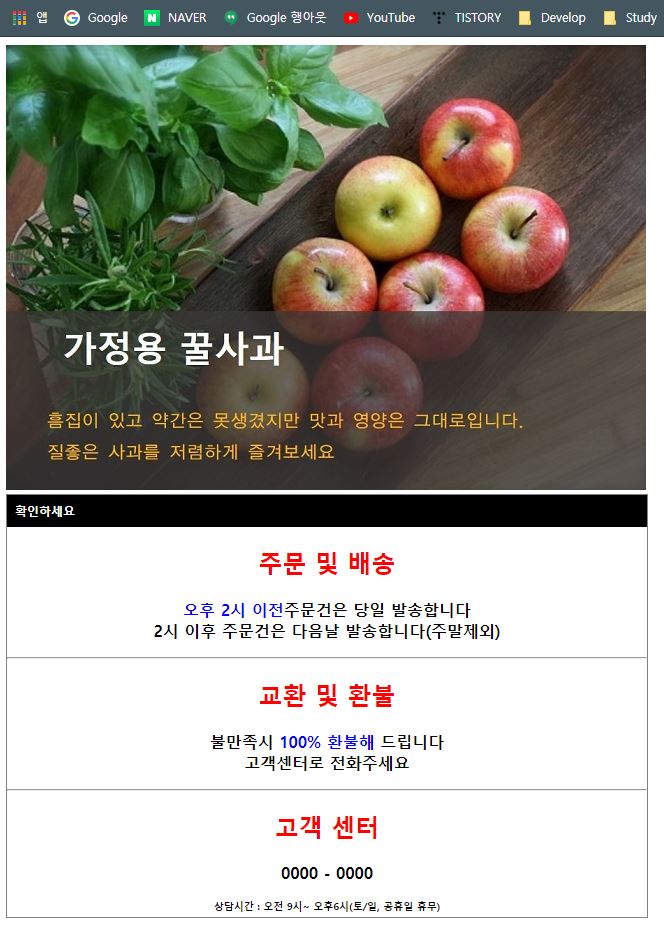
</html>Quiz!!
사실 위 퀴즈 말고도 세문제 정도 더 있었는데
내용 중복이 있어 마지막 퀴즈만 올린다ㅎㅎ

다 올리고 나니 드는 생각은 기분 탓이 아니라
진짜 배운 게 많은 날이었다
04.22
C언어 수업 날!
이 날부터 7,8교시 원격수업이 도입되었다.
개인적으로 원격수업을 하면서
모르는 것은 바로바로 상주해계신
교수님께 물어볼 수도 있고
복습 및 예습을 할 수 있어서 마음에 들었다!!
(비록 이날은 시험이 코앞이라
그 시간에 정처기 C문제만 미친 듯이 풀었다.ㅎ
는 시험에 포인터 나와서 장렬하게 틀림😢)
#include <stdio.h>
void main(void)
{
/*
주소를 확인하는 방법 : &변수명 == 배열이름 ex) arr[0] == &arr
값을 확인하는 방법 : 변수명 == *주소
배열이름 == 주소
변수명 == 주소에 저장된 값
*/
int arr[3] = { 10,20,30 };
int a = 10;
printf("a : %d, %p\n\n", a, *&a);
printf("%d, %p\n", arr[0], &arr);
printf("%d, %p\n\n", *arr, arr);
printf("%d, %p\n", arr[0], &arr[0]);
printf("%d, %p\n\n", *(arr+0), arr+0);
printf("%d, %p\n", arr[1], &arr[1]);
printf("%d, %p\n\n", *(arr+1), arr+1);
printf("%d, %p\n", arr[2], &arr[2]);
printf("%d, %p\n\n", *(arr + 2), arr + 2);
printf("%d, %p\n", arr[3], &arr[3]);
printf("%d, %p\n\n", *(arr + 3), arr + 3);
printf("%d, %p\n", arr[4], &arr[4]);
printf("%d, %p\n\n", *(arr + 4), arr + 4);
}
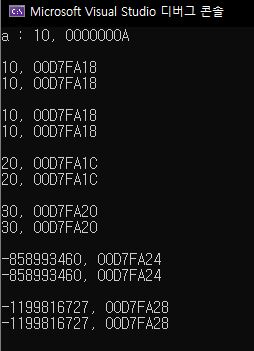
배열 주소와 값 확인하는 방법

이 외엔 디버깅 및 타 수업과 중복되는 부분이라
생략했다
(최대 공약수 구하기는 올리고 싶은데
옮기는 과정에서 오류가 발생해
다음에 정리해서 문제풀이에 올릴 예정)
04.23
JAVA 평가 날!
이 날은 처음으로 그동안 배운 것들을 평가하는 날이었는데문제지 형식이 아닌 포트폴리오 형식 + 소스파일 제출이라 캡처하고 만드는 데에 시간이 꽤나 오래 걸렸다.(PPT는 조땡님 템플릿 사용!)
아래는 결과물 몇 장 캡처

이름은 가명으로~
PPT 실행하면 쿠키가 뛰어다니는데
예전에 프로젝트 발표 때 쓴 뒤로
귀여워서 계속 사용하는 중이다
뜬금없지만 아래는 예전 프로젝트 발표 때 사용했던
조원 소개 창의 쿠키들!

너무 귀여워서 움짤로 만들어왔다🥰
(조원들 이름은 싹 다 가림 v)
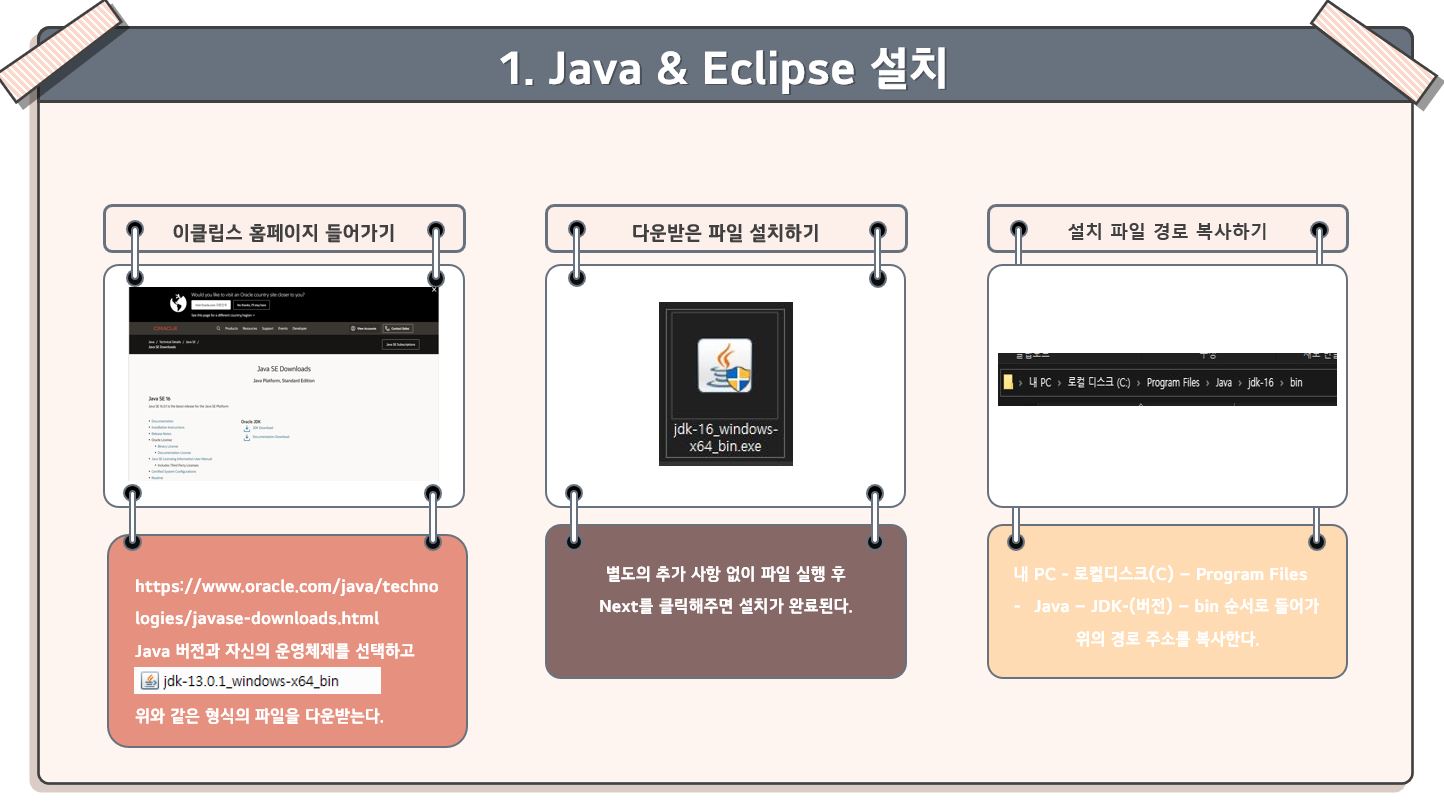
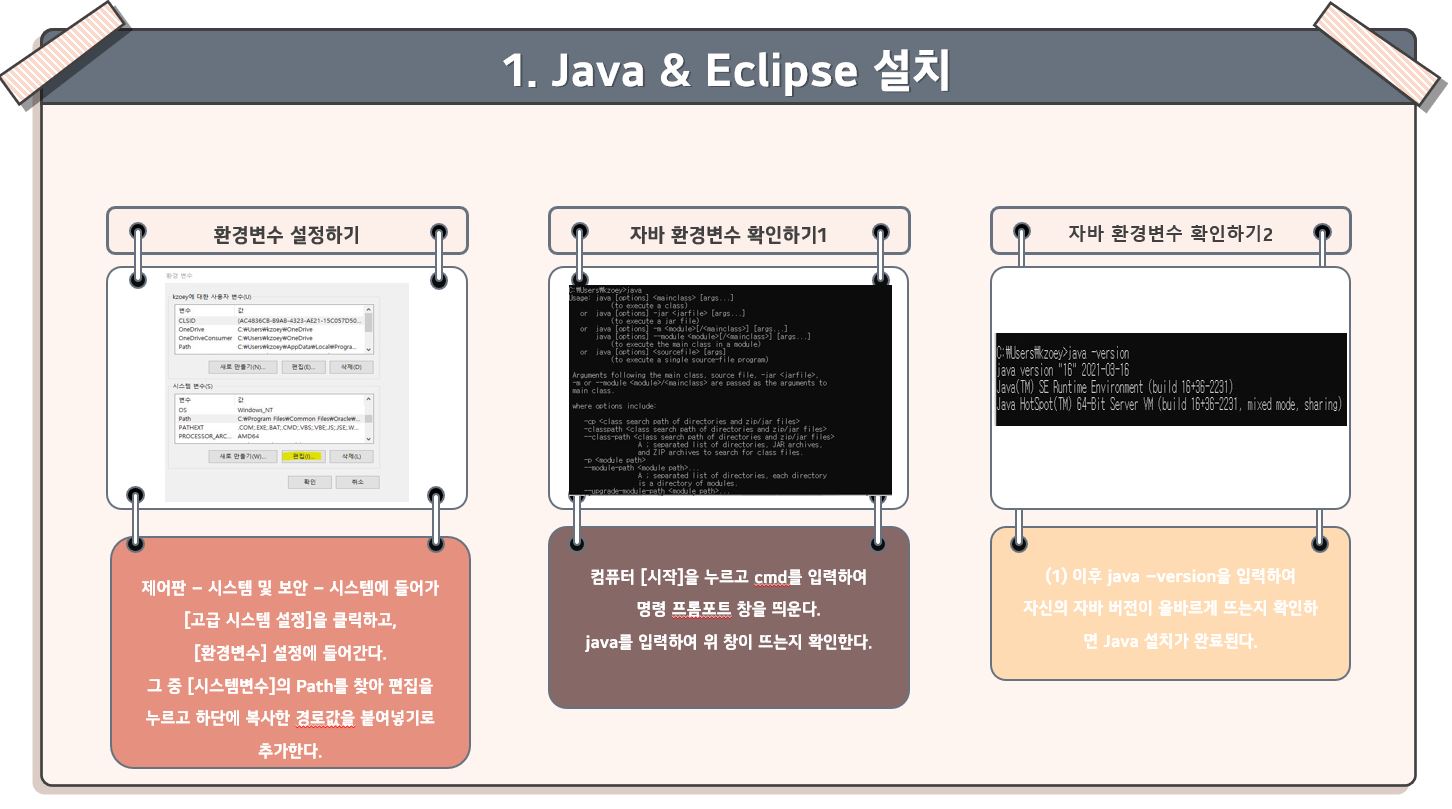
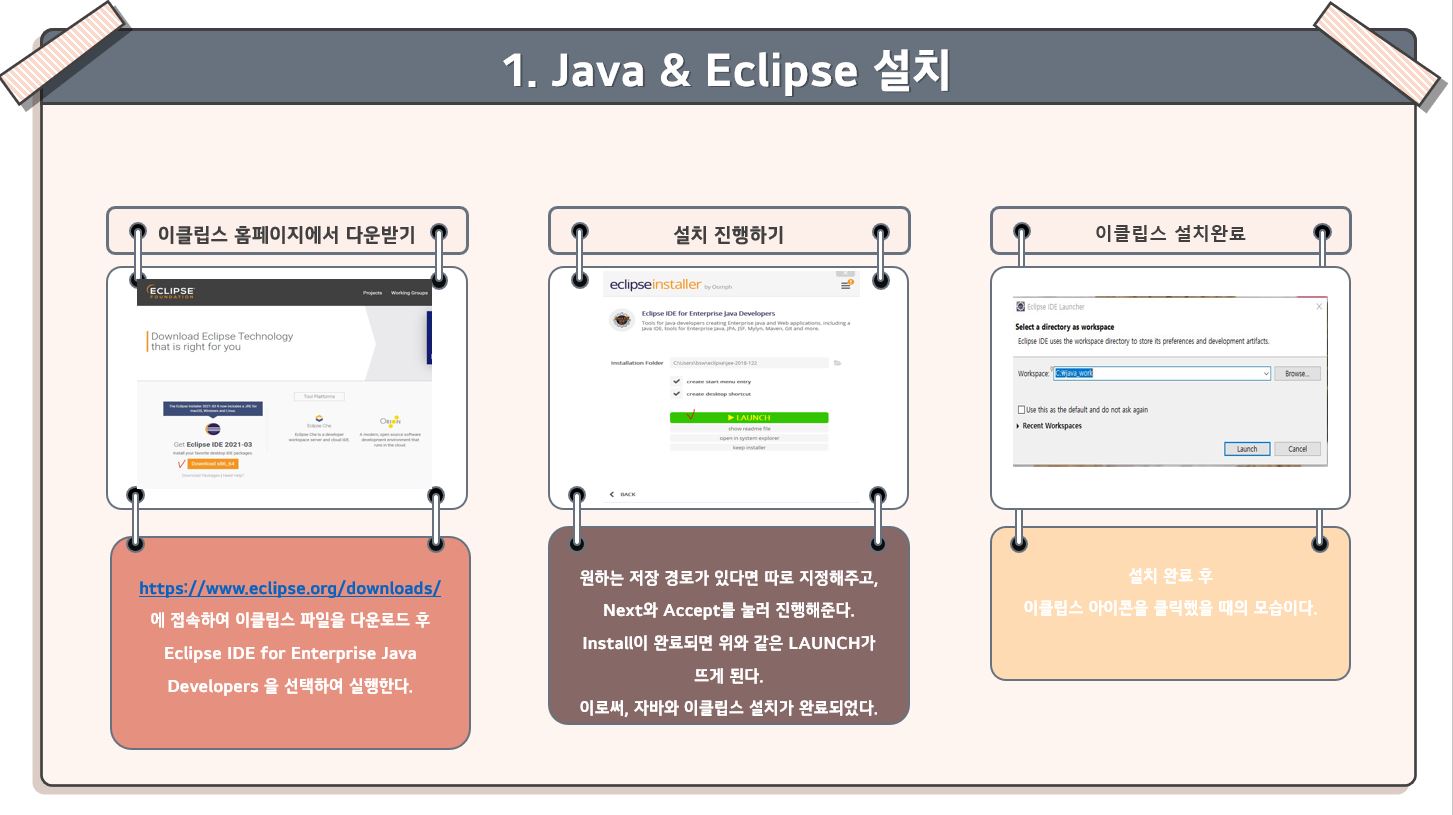
첫 번째 문제는 Java와 Eclipse 설치방법 설명하기!



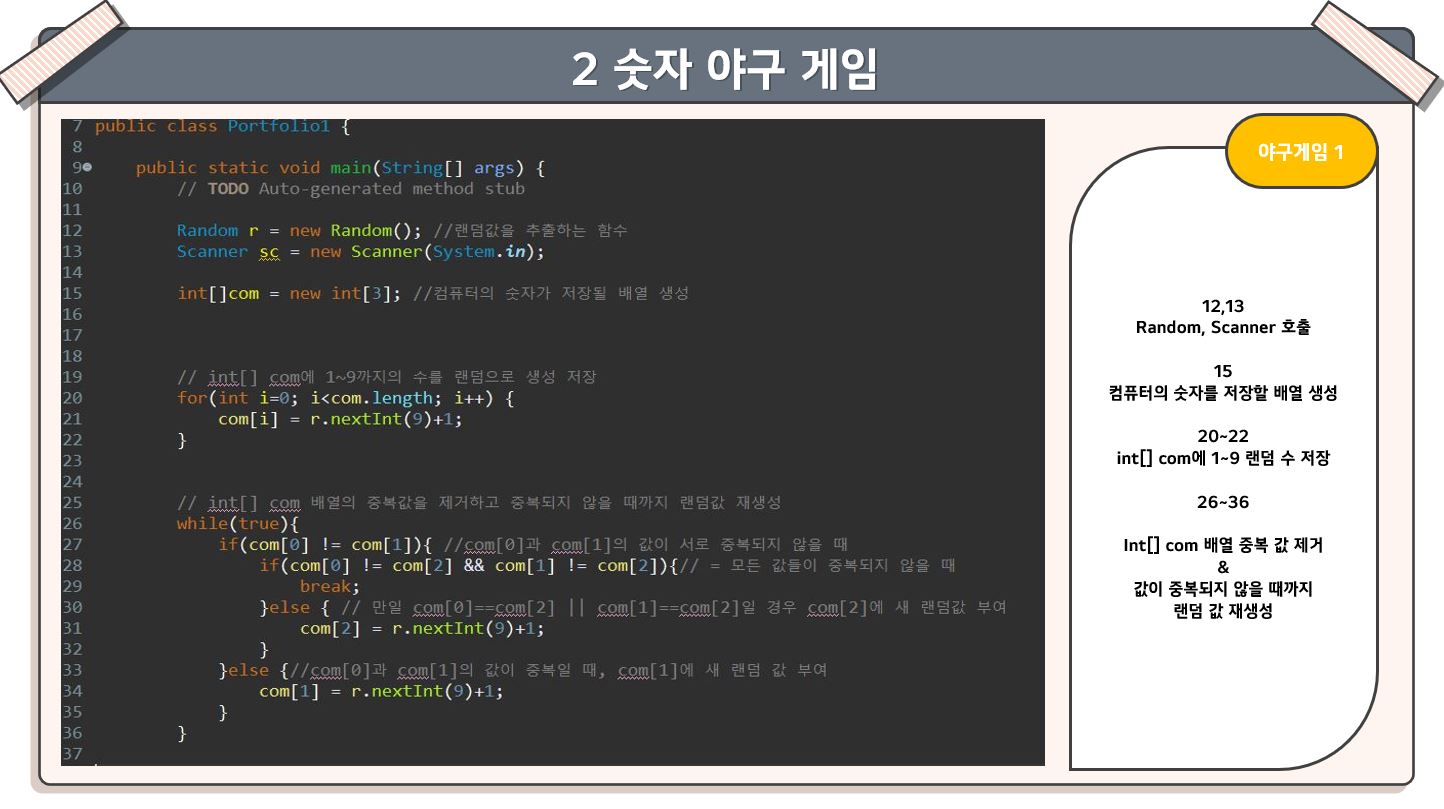
두 번째는 숫자 야구게임 소스를 짜고 설명하기

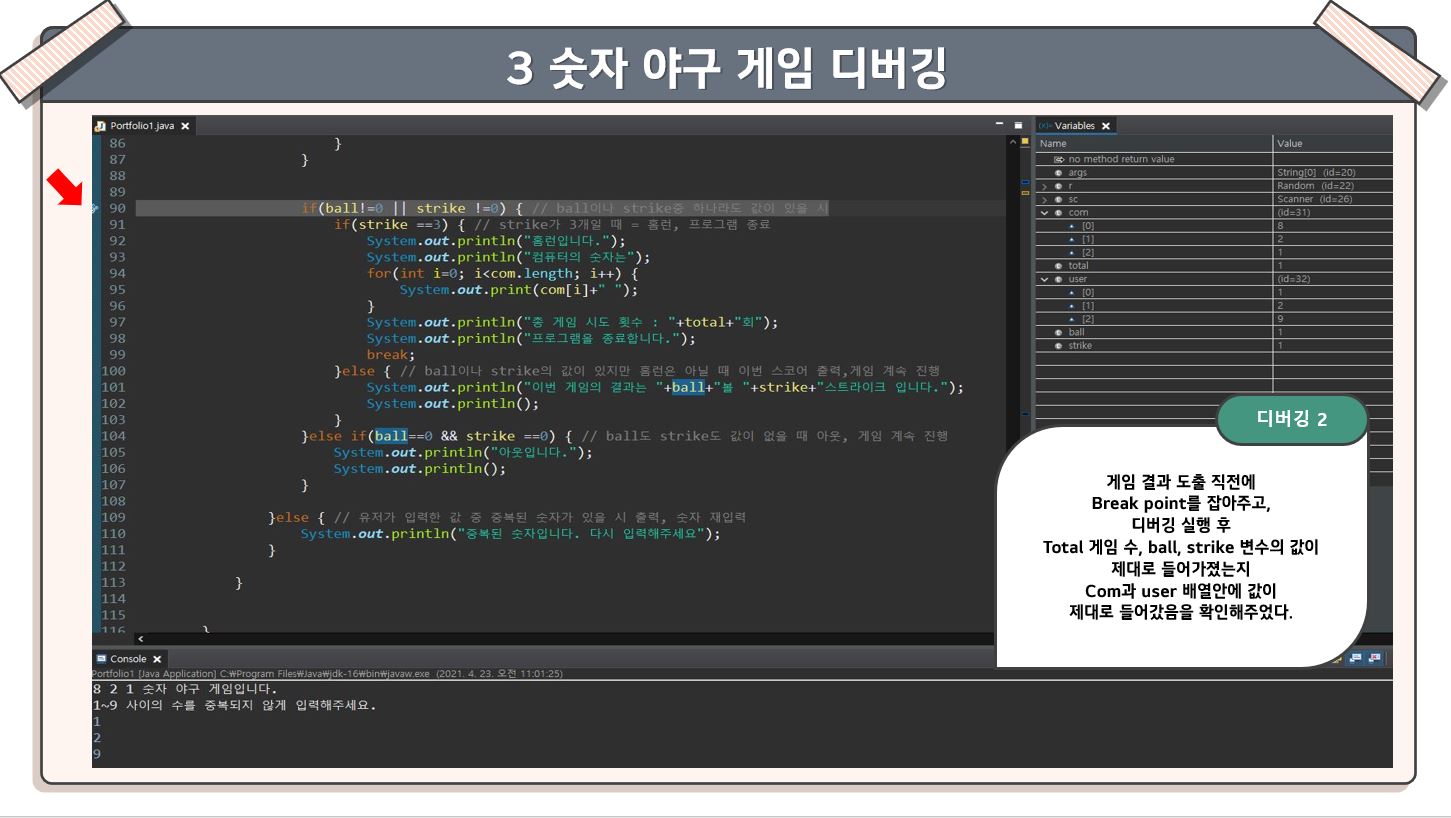
세 번째는 2에서 짠 소스를 디버깅해보기

네 번째는 Git과 SVN에 대해 서술하기

등등..
별거 아닌 것 같지만
2시간은 족히 걸렸다ㅎ..
오전은 시험으로 다 지나고
오후엔 2차원 배열로 마방진 만들기와
지난 시간에 내준 2차원 배열 달팽이 문제를 풀었다
위 문제들의 풀이는 과제 카테고리에 올릴 예정!!
드디어 시험 때문에 밀린 블로그 일주일치 다 올렸다~!!
'공부 > 학원.' 카테고리의 다른 글
| 국비 개발 학원 6주차(05.03~05.07) (0) | 2021.05.03 |
|---|---|
| 국비 개발 학원 5주차(04.26~04.30) (0) | 2021.04.26 |
| 국비 개발 학원 3주차(04.12~04.16) (0) | 2021.04.12 |
| 국비 개발 학원 2주차(04.05~04.09) (0) | 2021.04.05 |
| 국비 개발 학원 1주차(03.31~04.02) (0) | 2021.04.05 |




댓글