국비 개발 학원 5주차(04.26~04.30)

04.26
요즘 코로나가 심각해져
이번 주 일주일은 전체 비대면 수업으로 진행된다.😭
(사실.. 비대면을 조금 더 좋아하지만..)
오늘은 문제풀이의 날이라
오늘 한 내용들은 전부 과제 카테고리에 올라올 예정!!
(업로드 완료)
04.27
오늘은 파이썬 수업 날
학원 다닌 지 한 달 차가 되어서야 알게 된 것이
사실 파이썬 수업이 파이썬이 아닌
네트워크 수업이었다는 사실..😳
여러 프로그램을 설치하고 간단한 파이썬 운용법(?),
그리고 학교에서 내신 시험문제를 풀어보는 시간을 가졌다.
04.27(Tue.)
1. 윈도우에서 간단하게 실행하기
2.Visual Studio Code에서 실행하기
2-1 인터렉티브 셸
(바로바로 다음줄에서 확인가능)
2-2 폴더를 열고 파일을 만들어서 실행하기
3. Google Colaboratory
(파이썬을 어디서든 구동할 수 있는 환경)
문장 : "실행할 수 있는 코드"의 가장 작은단위
표현식이 하나 이상 모이면 statement가 되는데
파이썬은 한 줄이 하나의 문장이다.
표현식 : 어떤 값을 만들어내는 코드
문장(statement)
-자료 : 10, 20, 30.... 등등
- 연산자 : + - * /
- 주석 #
- 식별자(Identifier) : 사용자가 정의한 단어
프로그래밍 언어에서 이름을 붙일 때 사용되는 언어
- 키워드를 사용해서는 안된다
- 특수문자는 바(_)만 허용
- 숫자로 시작하면 안됨
- 공백을 포함해서는 안됨
- 알파벳을 사용하는게 관례
스네이크 케이스(소문자로 시작)
1) 뒤에 괄호가 있다 : 함수 2) 뒤에 괄호가 없다 : 변수
get_Data
카멜 케이스(대문자로 시작) : 클래스
SendData
04.28
HTML의 날~✍
오늘도 열심히 예제 만들어보고
늘 양이 많아 몰아하면 힘드니까
쉬는 시간마다 틈틈이 업로드해야겠다!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공간분할</title>
</head>
<body>
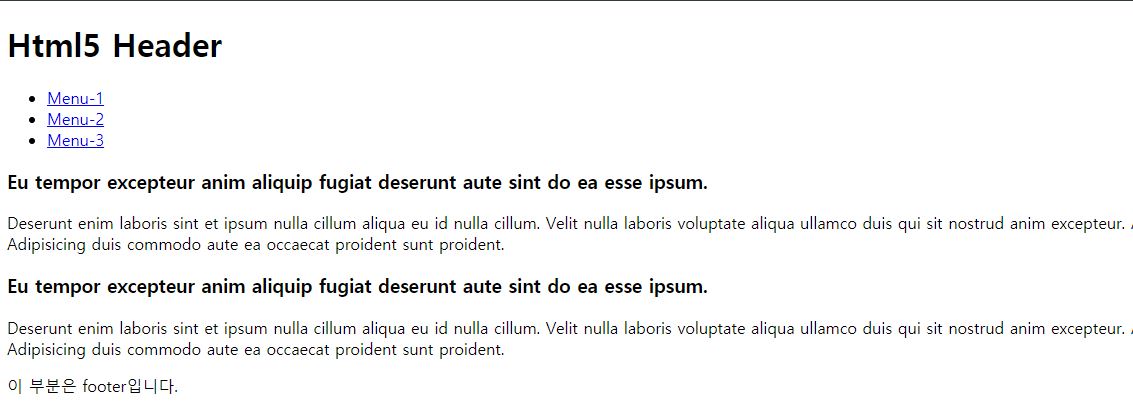
<header><!--공간 분할의 대표적 : div -> header로 바꿔줌 ( 시맨틱 웹 ) -->
<h1>Html5 Header</h1>
</header>
<nav>
<ul><!--메뉴 만들기-->
<li><a href ="#">Menu-1</a></li>
<li><a href ="#">Menu-2</a></li>
<li><a href ="#">Menu-3</a></li>
</ul>
</nav>
<section>
<article>
<h1>Eu tempor excepteur anim aliquip fugiat deserunt aute sint do ea esse ipsum.</h1>
<p>Deserunt enim laboris sint et ipsum nulla cillum aliqua eu id nulla cillum.
Velit nulla laboris voluptate aliqua ullamco duis qui sit nostrud anim excepteur.
Amet amet consequat aliquip ex officia Lorem ipsum. Veniam esse sunt sunt adipisicing do ex eu.
Adipisicing duis commodo aute ea occaecat proident sunt proident.</p>
</article>
<article>
<h1>Eu tempor excepteur anim aliquip fugiat deserunt aute sint do ea esse ipsum.</h1>
<p>Deserunt enim laboris sint et ipsum nulla cillum aliqua eu id nulla cillum.
Velit nulla laboris voluptate aliqua ullamco duis qui sit nostrud anim excepteur.
Amet amet consequat aliquip ex officia Lorem ipsum. Veniam esse sunt sunt adipisicing do ex eu.
Adipisicing duis commodo aute ea occaecat proident sunt proident.</p>
</article>
</section>
<footer>
<span>이 부분은 footer입니다.</span>
</footer>
</body>
</html>
시맨틱 웹 구조 분할

시맨틱 태그란?
HTML5에서 시맨틱 웹을 중요시하여 새롭게 만든 여러 가지 태그
화면에 보여주는 역할이 아닌 의미상에서 해당하는 영역을 지정해주어 명확한 구분이 가능하다.
시맨틱 태그-html5의 문서구조
1)header : 섹션의 소개나 네비게이션 기능의 묶음을 나타낸다.
제목,목차,검색창,로고 등을 포함한다.
2)nav : 네비게이션을 위해 구성된 섹션
같은 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크를 나타낸다 .
3)section : 문서나 어플리케이션의 섹션, 콘텐츠 영역을 나타낸다.
article 여러개를 section에 잡을 수 있다.
ex)네이버 뉴스기사 영역은 하나의 섹션(but,기사 하나하나는 일관성이 없다.)
4)article : 독립적으로 구성할 수 있는 콘텐츠 영역
ex)신문기사, 블로그 포스트 등
5)aside : 본문 내용 외에 주변에 표시되는 기타 내용 영역
ex)포털사이트 or 블로그에서 표시되는 광고 또는 링크 같은 사이드 바
6)footer : 제작 정보와 저작권 정보, 사이트 제작자의 연락처 정보를 표시
<footer>태그 안에는 <header>태그를 비롯하여 <section>,<article> 등 다른 레이아웃 태그들을
모두 사용할 수 있고, 이런 태그를 이용해 푸터 안에 다양한 정보를 포함할 수 있다.
7)address : footer에서 사이트 관리자의 연락처 및 해당 포스트의 저자 연락처 정보에 한정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 연습</title>
<style>
/*h1:first-of-type{color : darksalmon}
h1:last-of-type{color:darkturquoise}*/
body > *:first-of-type{color : seagreen;}
ul{
overflow : hidden;
}
li{
list-style: none;
float: left;
padding: 15px;
}
li:first-child{border-radius: 10px 0px 0px 10px; }
li:last-child{ border-radius: 0px 10px 10px 0px;}
li:nth-child(2n){ background-color: burlywood; }
li:nth-child(2n+1){background-color: silver; }
li > a:first-child{color : darkred}
</style>
</head>
<body>
<h1>header-1</h1>
<h2>header-2</h2>
<h3>header-3</h3>
<h4>header-4</h4>
<h5>header-5</h5>
<h6>header-6</h6>
<ul>
<li><a href="#">1번째</a></li>
<li><a href="#">2번째</a></li>
<li><a href="#">3번째</a></li>
<li><a href="#">4번째</a></li>
<li><a href="#">5번째</a></li>
<li><a href="#">6번째</a></li>
<li><a href="#">7번째</a></li>
</ul>
</body>
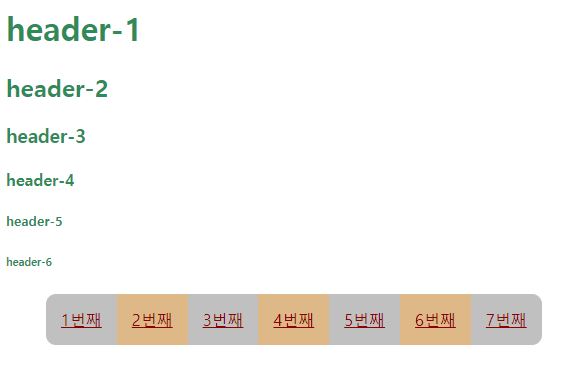
</html>first-of-type & last-of-type(주석처리)
body > * : first-of-type
overflow : hidden + float : left로 메뉴 만들기
child 개념

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공간분할</title>
<style>
p::first-letter{font-size : 3em;}
P::first-line{color:darkslateblue;}
a{text-decoration: none;}
a:hover{color:red;}
ul{
overflow: hidden;
}
li{
float: right;
list-style: none;
padding : 20px;
}
li:first-child{ border-radius: 0px 10px 10px 0px;}
li:last-child{ border-radius: 10px 0px 0px 10px;}
li:nth-child(2n){background-color: darksalmon;}
li:nth-child(2n+1){background-color: darkseagreen;}
</style>
</head>
<body>
<header><!--공간 분할의 대표적 : div -> header로 바꿔줌 ( 시맨틱 웹 ) -->
<h1>Html5 Header</h1>
</header>
<nav>
<ul><!--메뉴 만들기-->
<li><a href ="#">Menu-1</a></li>
<li><a href ="#">Menu-2</a></li>
<li><a href ="#">Menu-3</a></li>
</ul>
</nav>
<section>
<article>
<h1>Eu tempor excepteur anim aliquip fugiat deserunt aute sint do ea esse ipsum.</h1>
<p>Deserunt enim laboris sint et ipsum nulla cillum aliqua eu id nulla cillum.
Velit nulla laboris voluptate aliqua ullamco duis qui sit nostrud anim excepteur.
Amet amet consequat aliquip ex officia Lorem ipsum. Veniam esse sunt sunt adipisicing do ex eu.
Adipisicing duis commodo aute ea occaecat proident sunt proident.</p>
</article>
<article>
<h1>Eu tempor excepteur anim aliquip fugiat deserunt aute sint do ea esse ipsum.</h1>
<p>Deserunt enim laboris sint et ipsum nulla cillum aliqua eu id nulla cillum.
Velit nulla laboris voluptate aliqua ullamco duis qui sit nostrud anim excepteur.
Amet amet consequat aliquip ex officia Lorem ipsum. Veniam esse sunt sunt adipisicing do ex eu.
Adipisicing duis commodo aute ea occaecat proident sunt proident.</p>
</article>
</section>
<footer>
<span>footer 부분입니다. </span>
</footer>
</body>
</html>
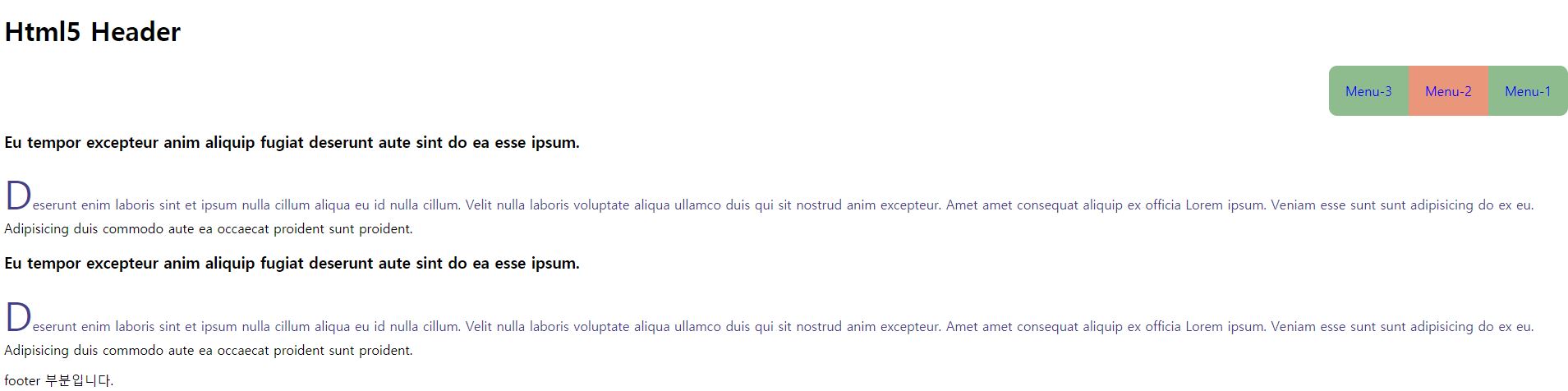
두 번째 예제를 토대로 첫 번째 예제에 연습해보기
p::first-letter와 p::first-line

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가시속성</title>
<style>
/* #box{
display: inline;
background-color: wheat;
width: 300px;
height: 50px;
margin: 10px;
}
#box{
visibility: visible;
}
*/
#box{
background-color: black;
color: white;
opacity: 0.2;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>Sit in pariatur sint nostrud irure.
Occaecat elit irure aute ex cillum.
Pariatur eiusmod reprehenderit do amet ipsum in ea ullamco est cillum.
Fugiat aliquip voluptate ullamco labore veniam exercitation sunt ex dolor dolore ea.</span>
</div>
<span>Dummy</span>
</body>
</html>
visibility : visible; 로 하여 요소가 그대로 보이지만
hidden으로 할 시 요소가 보이지는 않지만
그 자리를 차지하고 있다는 것을 알 수 있었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 속성</title>
<style>
.box{
border-width: thick;
border-style: dashed;
border-color: darkseagreen;
border-radius: 50px 40px 30px 20px;
}
/*
div{
width: 100px; height: 100px;
margin: 10px; padding : 30px;
}
div:first-child{
background-color: coral;
box-sizing: content-box;
content-box 공식
박스 너비 = 넓이 + 2 * (마진 + 보더 + 패딩)
박스 높이 = 높이 +2 * (마진 + 보더 + 패딩)
}
div:nth-child(2){
background-color: cornflowerblue;
box-sizing: border-box;
}*/
</style>
</head>
<body>
<div class="box">
<h1>Lorem Ipsum</h1>
</div>
</body>
</html>content-box
박스 너비 = 넓이 + 2 * (마진 + 보더 + 패딩)
박스 높이 = 높이 +2 * (마진 + 보더 + 패딩)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경</title>
<style>
/*
body{
background-image: url(BackgroundFront.png),url(BackgroundBack.png);
background-size: 100%;
background-repeat: no-repeat;필요에 따라 반복설정
background-position: center;bottom 예시
background-attachment: fixed;배경고정
}
를 아래처럼도 표현이 가능하다
*/
body{
background : url('BackgroundFront.png')bottom / 100% no-repeat fixed,
url('BackgroundBack.png') center / 50% no-repeat fixed skyblue;
}
</style>
</head>
<body>
<h2>
배경연습
<p>Aliqua quis occaecat enim duis laborum eu.
Consequat cillum ea qui enim tempor excepteur et magna eu.
Quis ipsum voluptate id enim excepteur enim qui laborum dolore anim elit laboris excepteur.
Incididunt ea eiusmod incididunt quis magna consectetur. Ut reprehenderit voluptate laborum labore est officia ex magna officia velit nostrud elit.
Proident cillum nostrud eu quis consequat.</p>
<p>Aliqua quis occaecat enim duis laborum eu.
Consequat cillum ea qui enim tempor excepteur et magna eu.
Quis ipsum voluptate id enim excepteur enim qui laborum dolore anim elit laboris excepteur.
Incididunt ea eiusmod incididunt quis magna consectetur. Ut reprehenderit voluptate laborum labore est officia ex magna officia velit nostrud elit.
Proident cillum nostrud eu quis consequat.</p>
<p>Aliqua quis occaecat enim duis laborum eu.
Consequat cillum ea qui enim tempor excepteur et magna eu.
Quis ipsum voluptate id enim excepteur enim qui laborum dolore anim elit laboris excepteur.
Incididunt ea eiusmod incididunt quis magna consectetur. Ut reprehenderit voluptate laborum labore est officia ex magna officia velit nostrud elit.
Proident cillum nostrud eu quis consequat.</p>
<p>Aliqua quis occaecat enim duis laborum eu.
Consequat cillum ea qui enim tempor excepteur et magna eu.
Quis ipsum voluptate id enim excepteur enim qui laborum dolore anim elit laboris excepteur.
Incididunt ea eiusmod incididunt quis magna consectetur. Ut reprehenderit voluptate laborum labore est officia ex magna officia velit nostrud elit.
Proident cillum nostrud eu quis consequat.</p>
</h2>
</body>
</html>
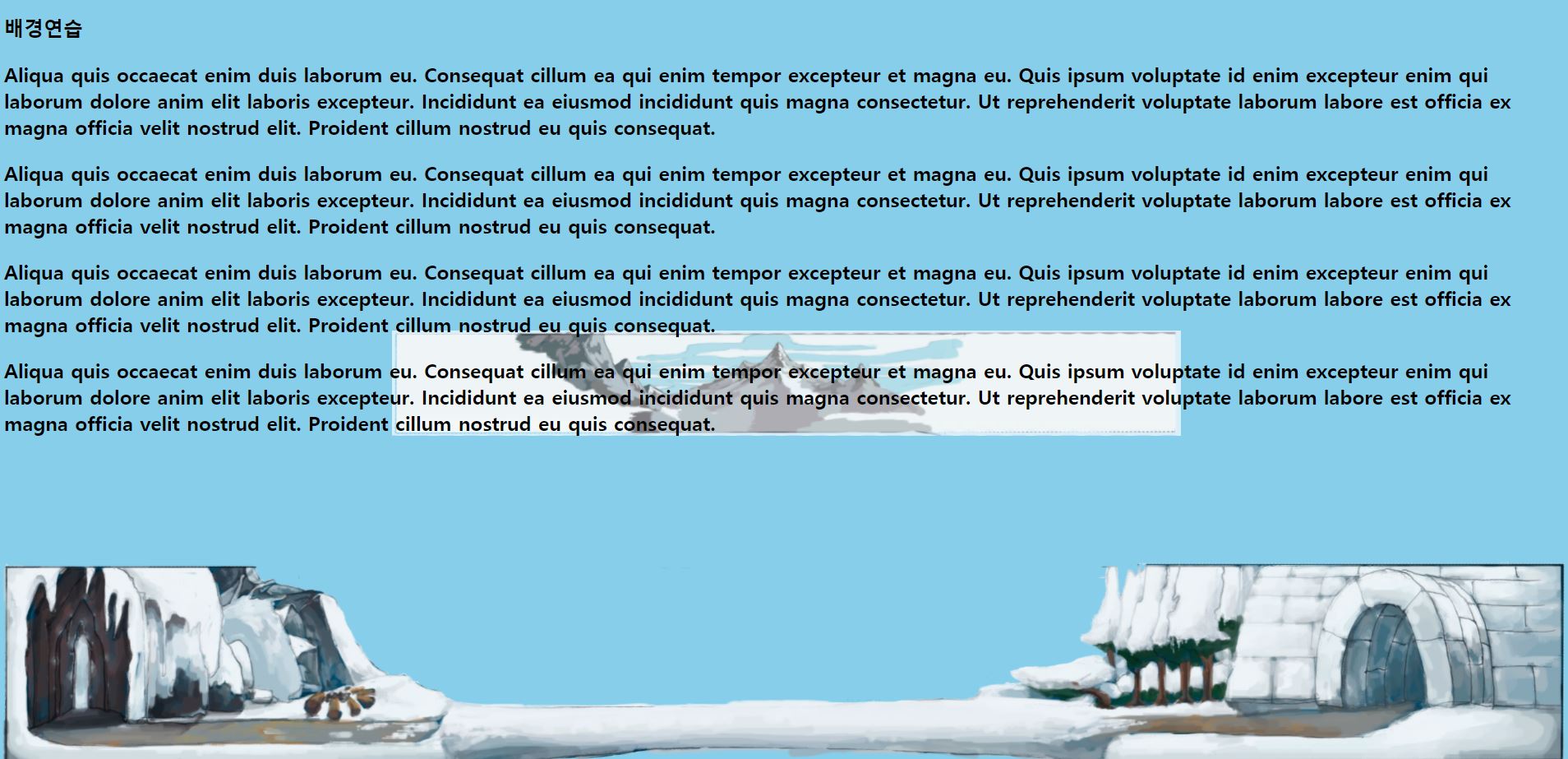
배경과 관련된 CSS

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트</title>
<style>
.font_big{ font-size: 2em;}
.font_italic{font-style: italic;}
.font_bold{font-weight: bold;}
.font_center{text-align: center;}
.font_right{text-align: right;}
.button{
width: 150px; height: 70px;
background-color: thistle;
border : 10px solid white;
box-shadow: 5px 5px 5px gray;
border-radius: 30px;
}
.button >a{
display: block;
line-height: 70px;
}
</style>
</head>
<body>
<div class="button">
<a href="#" class="font_big font_italic font_bold font_center">Click</a>
</div>
<p class="font_big font_bold font_center">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font_bold font_right">2021.04.28</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Corrupti ex repellat molestias impedit tempore numquam provident iusto ipsum quia,
fugit aliquid pariatur qui aspernatur nesciunt culpa facilis deserunt recusandae expedita!</p>
</body>
</html>
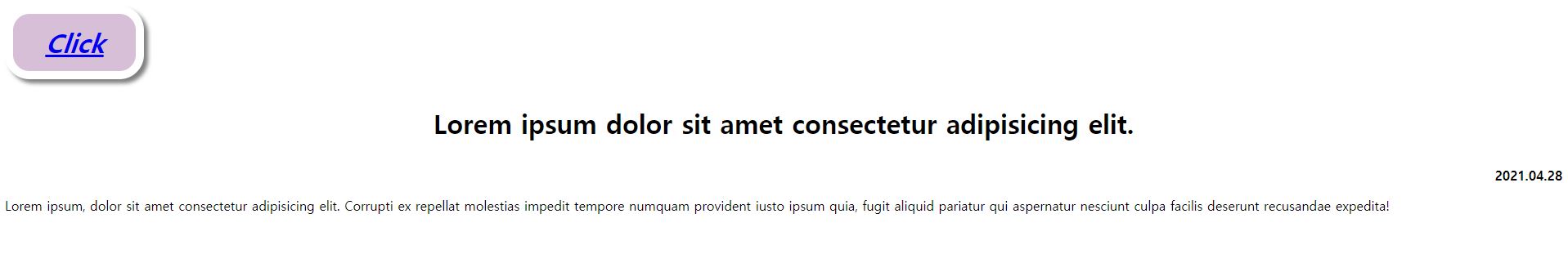
Class와 텍스트

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>위치속성</title>
<style>
.box{
width: 100px; height: 100px;
position: absolute
}
.red{background-color: red;
left :10px; top:10px; z-index: 100;}
.green{background-color: green;
left:50px; top:50px; z-index: 50;}
.blue{background-color: blue;
left:90px; top:90px; z-index: 3;}
body > div{
width: 400px; height: 100px;
border : 3px solid black;
position: relative;
overflow: scroll;
}
</style>
</head>
<body>
<h1>박스연습 위</h1>
<div>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
<h1>박스연습 아래</h1>
</body>
</html>
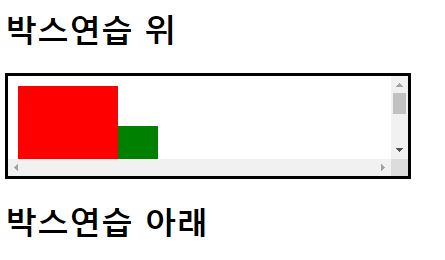
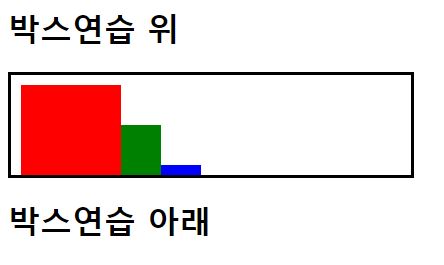
위치 속성

위는 overflow를 scroll로 했을 때의 결과이고,
아래는 overflow를 hidden으로 해줬을 때의 결과이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flaot속성</title>
<style>
img{
float: left;
}
</style>
</head>
<body>
<img src="BackgroundBack.png" width="150px" height="150px">
<img src="BackgroundBack.png" width="150px" height="150px">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Possimus repellendus impedit enim, inventore nihil sed totam repellat eveniet autem quasi doloremque.
Omnis delectus dolore, pariatur mollitia in tempora itaque odit.</p>
<p>Excepteur velit anim cillum laborum deserunt in. Et ea eu elit commodo labore officia exercitation esse nisi.
In duis aute fugiat officia commodo Lorem.</p>
</body>
</html>
float 속성 연습
(결과 사진 첨부 X)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 레이아웃 연습</title>
<style>
body{
width: 960px;
margin : 0px auto; /*가운데 정렬*/
}
#aside{
width: 200px;
float: left;
}
#section{
width: 760px;
float: left;
}
#wrap{
overflow: hidden;
}
</style>
</head>
<body>
<div id="header"><h1>헤더</h1></div>
<div id="navigation"><h1>네비게이션</h1></div>
<div id="wrap">
<div id="aside"><h1>aside</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus nostrum, est commodi quo itaque quibusdam atque veritatis enim eum,
doloremque officiis.
Alias pariatur veritatis nobis voluptatum non, at praesentium minus.</p>
</div>
<div id="section"><h1>본문</h1>
<p>Sint aute nulla sint duis dolor tempor non mollit Lorem ipsum ea culpa.
Laborum magna reprehenderit consequat cupidatat. Ea ullamco commodo veniam enim irure id.
Officia deserunt voluptate laboris cillum sint sunt esse veniam culpa.</p></div>
</div>
<div id="footer"><h1>풋터</h1></div>
</body>
</html>
기본 레이아웃 연습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃 연습</title>
<!--초기화-->
<style>
*{margin: 0; padding: 0;}
body{}
li{list-style: none;}
a{text-decoration: none;}
img{border: 0;}
</style>
<!--헤더-->
<style>
#main_header{
/* 가운데 정렬 */
width: 960px;
margin: 0 auto;
/* 절대좌표 */
height: 160px;
position: relative;
}
#main_header > #title{
position: absolute;
left: 20px; top:30px;
}
#main_header > #main_gnb{
position: absolute;
right: 0; top: 0;
}
#main_header > #main_lnb{
position: absolute;
right: 0; bottom: 10px;
}
</style>
<!--타이틀-->
<style>
#title{
font-family: 'Times New Roman', Times, serif;
}
</style>
<!--메뉴1-->
<style>
#main_gnb > ul {overflow: hidden;}
#main_gnb > ul > li{float: left;}
#main_gnb > ul > li >a{
display: block;
padding: 2px 10px;
border: 1px solid black;
}
#main_gnb > ul > li >a:hover{
background-color: black;
color: white;
}
#main_gnb > ul >li:first-child > a {border-radius: 10px 0 0 10px;}
#main_gnb > ul >li:last-child > a {border-radius: 0 10px 10px 0;}
</style>
<!--메뉴2-->
<style>
#main_lnb > ul{overflow: hidden;}
#main_lnb > ul> li{float: left;}
#main_lnb > ul >li >a{
display: block;
padding: 10px 20px;
border: 1px solid black;
}
#main_lnb > ul >li>a:hover{
background-color: blueviolet;
color: brown;
}
#main_lnb > ul >li:first-child > a {border-radius: 10px 0 0 10px;}
#main_lnb > ul >li:last-child > a {border-radius: 0 10px 10px 0;}
</style>
<!--콘텐츠-->
<style>
#content{
width: 960px; margin: 0 auto;
overflow: hidden;
}
#content > #main_section{
width: 750px;
float: left;
}
#content > #main_aside{
width: 200px;
float: right;
}
</style>
<!--본문-->
<style>
#main_section > article.main_article{
margin-bottom: 10px;
padding: 20px;
border: 1px solid black;
}
</style>
<!-- 푸터-->
<style>
#main_footer{
width: 960px; margin: 0 auto;
margin-bottom: 10px;
/*테두리 */
box-sizing: border-box;
padding: 10px;
border: 1px solid black;
}
</style>
<!--사이드-->
<style>
/*첫번째 탭*/
input:nth-of-type(1){display: none;}
input:nth-of-type(1) ~ div:nth-of-type(1){display: none;}
input:nth-of-type(1):checked ~ div:nth-of-type(1){display:block;}
/*두번째 탭*/
input:nth-of-type(2){display: none;}
input:nth-of-type(2) ~ div:nth-of-type(2){display: none;}
input:nth-of-type(2):checked ~ div:nth-of-type(2){display:block;}
/* 탭모양 */
section.buttons{overflow: hidden;}
section.buttons > label{
/*수평정렬*/
display: block;float: left;
/*크기 위치*/
width: 100px;height: 30px;
line-height: 30px;
text-align: center;
/*테두리*/
box-sizing: border-box;
border: 1px solid black;
/*색상*/
background-color: black;
color: white;
}
input:nth-of-type(1):checked ~ section.buttons > label:nth-of-type(1){
background: white;
color: #000;
}
input:nth-of-type(2):checked ~ section.buttons > label:nth-of-type(2){
background: white;
color: #000;
}
</style>
<!--목록-->
<style>
.item{
overflow: hidden;
padding: 10px;
border: 1px solid black;
border-top: none;
}
.thumbnail{
float: left;
}
.description{
float: left;
margin-left: 10px;
}
.description >strong{
display: block;
width: 120px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<header id="main_header">
<div id="title">
<h1>Rint Development</h1>
<h2>HTML5 + CSS3 Basic</h2>
</div>
<nav id="main_gnb">
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Game</a></li>
<li><a href="#">Simulation</a></li>
<li><a href="#">Data</a></li>
</ul>
</nav>
<nav id="main_lnb">
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</nav>
</header>
<div id="content">
<section id="main_section">
<article class="main_article">
<h1>Main Article</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in magna libero. Sed nec pharetra nunc. Proin eget magna id ipsum eleifend cursus sit amet nec lectus. Nunc quis lacus magna. Aliquam blandit, sapien ut viverra fermentum, elit tortor ornare nisi, in luctus sem massa pulvinar turpis. Cras tincidunt dictum urna ut ultricies. Nullam diam nibh, pellentesque non laoreet ut, bibendum nec mauris. Maecenas pulvinar porttitor laoreet. Vivamus bibendum purus nisl, eget aliquam lectus. Maecenas justo libero, euismod sit amet suscipit eu, vulputate eget neque. Aliquam quam est, blandit nec iaculis non, suscipit vel nunc. Proin et odio aliquam erat pharetra accumsan et quis neque. Vivamus interdum accumsan leo eu adipiscing. Integer accumsan elit non turpis faucibus porttitor. Aliquam scelerisque nisi et turpis pretium at ultricies turpis pharetra.</p>
</article>
<article class="main_article">
<h1>Main Article</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in magna libero. Sed nec pharetra nunc. Proin eget magna id ipsum eleifend cursus sit amet nec lectus. Nunc quis lacus magna. Aliquam blandit, sapien ut viverra fermentum, elit tortor ornare nisi, in luctus sem massa pulvinar turpis. Cras tincidunt dictum urna ut ultricies. Nullam diam nibh, pellentesque non laoreet ut, bibendum nec mauris. Maecenas pulvinar porttitor laoreet. Vivamus bibendum purus nisl, eget aliquam lectus. Maecenas justo libero, euismod sit amet suscipit eu, vulputate eget neque. Aliquam quam est, blandit nec iaculis non, suscipit vel nunc. Proin et odio aliquam erat pharetra accumsan et quis neque. Vivamus interdum accumsan leo eu adipiscing. Integer accumsan elit non turpis faucibus porttitor. Aliquam scelerisque nisi et turpis pretium at ultricies turpis pharetra.</p>
</article>
<article class="main_article">
<h1>Main Article</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in magna libero. Sed nec pharetra nunc. Proin eget magna id ipsum eleifend cursus sit amet nec lectus. Nunc quis lacus magna. Aliquam blandit, sapien ut viverra fermentum, elit tortor ornare nisi, in luctus sem massa pulvinar turpis. Cras tincidunt dictum urna ut ultricies. Nullam diam nibh, pellentesque non laoreet ut, bibendum nec mauris. Maecenas pulvinar porttitor laoreet. Vivamus bibendum purus nisl, eget aliquam lectus. Maecenas justo libero, euismod sit amet suscipit eu, vulputate eget neque. Aliquam quam est, blandit nec iaculis non, suscipit vel nunc. Proin et odio aliquam erat pharetra accumsan et quis neque. Vivamus interdum accumsan leo eu adipiscing. Integer accumsan elit non turpis faucibus porttitor. Aliquam scelerisque nisi et turpis pretium at ultricies turpis pharetra.</p>
</article>
</section>
<aside id="main_aside">
<input id="first" type="radio" name="tab" checked="checked" />
<input id="second" type="radio" name="tab" />
<section class="buttons">
<label for="first">First</label>
<label for="second">Second</label>
</section>
<div class="tab_item">
<ul>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/100x100" />
</div>
<div class="description">
<strong>HTML5 Canvas</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>HTML5 Audio</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>HTML5 Video</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>HTML5 Semantic Web</strong><p>2012-03-15</p>
</div>
</a></li>
</ul>
</div>
<div class="tab_item">
<ul>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>CSS3 Transition</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>CSS3 Animation</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>CSS3 Border</strong><p>2012-03-15</p>
</div>
</a></li>
<li class="item"><a href="#">
<div class="thumbnail">
<img src="http://placehold.it/45x45" />
</div>
<div class="description">
<strong>CSS3 Box</strong><p>2012-03-15</p>
</div>
</a></li>
</ul>
</div>
</aside>
</div>
<footer id="main_footer">
<h3>HTML5 + CSS3 Basic</h3>
<address>Website Layout Basic</address>
</footer>
</body>
</html>
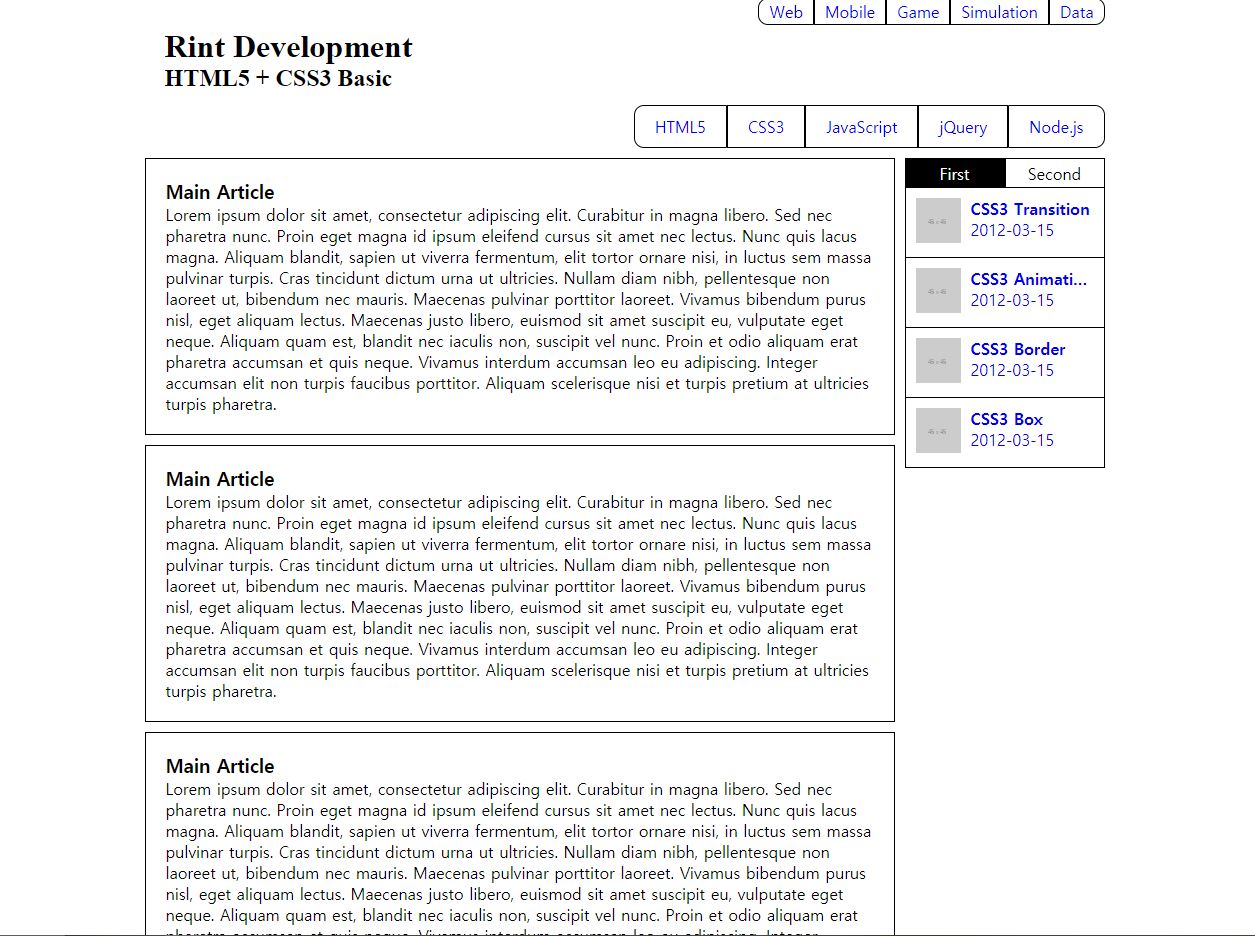
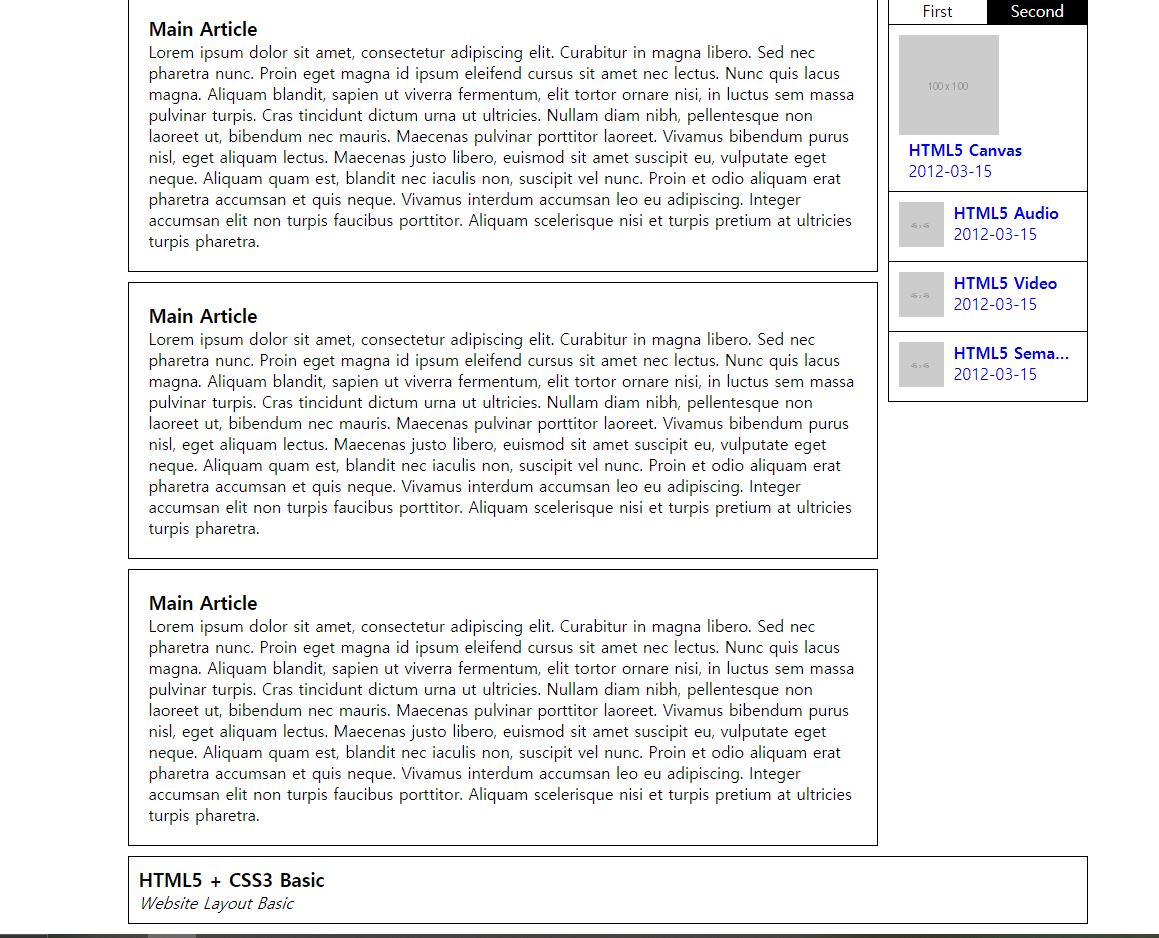
오늘자 배운 것 총집합!!


유난히 CSS에 약하던 나..★
아직도 넘 부족하다 ㅎㅎ
폭풍 복습 예약합니다..🤣